<body><script type="text/javascript">
function setAttributeOnload(object, attribute, val) {
if(window.addEventListener) {
window.addEventListener('load',
function(){ object[attribute] = val; }, false);
} else {
window.attachEvent('onload', function(){ object[attribute] = val; });
}
}
</script>
<div id="navbar-iframe-container"></div>
<script type="text/javascript" src="https://apis.google.com/js/platform.js"></script>
<script type="text/javascript">
gapi.load("gapi.iframes:gapi.iframes.style.bubble", function() {
if (gapi.iframes && gapi.iframes.getContext) {
gapi.iframes.getContext().openChild({
url: 'https://www.blogger.com/navbar/4890321221034610484?origin\x3dhttp://vanidosa.blogspot.com',
where: document.getElementById("navbar-iframe-container"),
id: "navbar-iframe"
});
}
});
</script>
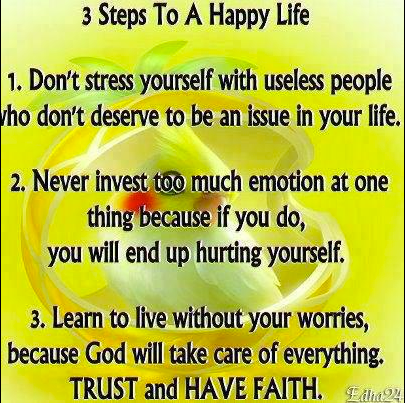
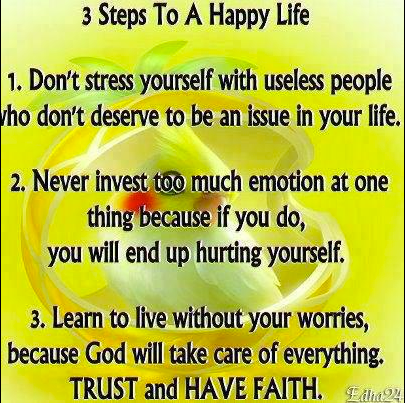
Happy Life
Tuesday, September 18, 2012
 Sounds easy, right? Ironic though because at one point it gets hard especially if one is going through something. I guess life is that complicated but there's always hope.
Sounds easy, right? Ironic though because at one point it gets hard especially if one is going through something. I guess life is that complicated but there's always hope.Labels: Hope
 Sounds easy, right? Ironic though because at one point it gets hard especially if one is going through something. I guess life is that complicated but there's always hope.
Sounds easy, right? Ironic though because at one point it gets hard especially if one is going through something. I guess life is that complicated but there's always hope. Sounds easy, right? Ironic though because at one point it gets hard especially if one is going through something. I guess life is that complicated but there's always hope.
Sounds easy, right? Ironic though because at one point it gets hard especially if one is going through something. I guess life is that complicated but there's always hope.